Spielpläne, Tabellen und Ergebnisse einer oder mehrere Fußballmannschaften auf dem eigenen Server zu pflegen ist mühsam, zudem sind die Daten innerhalb kürzester Zeit unvollständig und veraltet. Daher gibt es Anbieter wie FuPa.net oder fussball.de, die alle Daten aus dem Jugend- und Amateurbereich verwalten und Widgets zur Verfügung stellen, die auf der Vereinhomepage eingebunden werden können.
Wie das für Module (statt Beiträgen) in Joomla funktioniert, wird in diesem Beitrag demonstriert.
Erstellen eines Widgets auf fussball.de
 Verschiedene Arten von Widgets, die vom Kontoinhaber erstellt werden könnenUm Daten einer Mannschaft in einem Widget anzuzeigen, wird zuerst ein Account auf fussball.de benötigt.
Verschiedene Arten von Widgets, die vom Kontoinhaber erstellt werden könnenUm Daten einer Mannschaft in einem Widget anzuzeigen, wird zuerst ein Account auf fussball.de benötigt.
In den Administrationseinstellungen können dann beliebig viele Widgets erstellt werden, beispielsweise Tabellen, Spielpläne oder der Kader.
Ein Widget ist immer an eine URL gebunden - auf dem Testsystem unter http://localhost beispielsweise funkioniert das Widget dadurch nicht.
Das fertige Widget bestitzt eine eindeutige ID, genannt Website-Schlüssel. Sie wird später zum Einbinden des Widgets in ein Joomla-Modul benötigt.
Konfigurieren eines neuen Joomla-Moduls
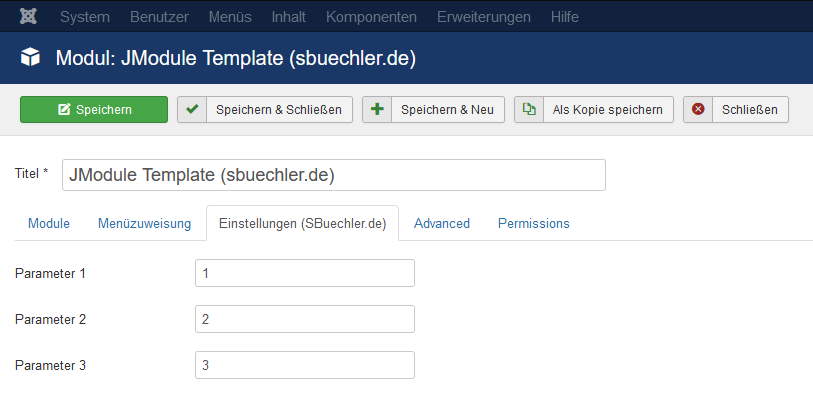
Die Grundlage ist ein neues Modul vom Typ Eigene Inhalte (Leeres Modul).
Folgende Parameter sind obligatorisch zu setzen:
- Titel
- Position
- Zugriffsebene
- Menüzuweisung
Im Reiter Basisoptionen ist nun wichtig, folgende Einstellung vorzunehmen:
Inhalte vorbereiten: Ja
Diese Einstellung sorgt dafür, dass beim Laden des Moduls alle Funktionen des Typ onContentPrepare ausgeführt werden. Standardmäßig gilt dies nur für Beitrage bzw. Artikel, durch das Vorbereiten der Inhalte des Moduls wird dieses jedoch auch in die "Vorbereitung" miteinbezogen.
Installieren des Plugins
Das Plugin fussballergebnisse (Download) ist ein simples Plugin (bestehend aus einer php-Datei), das alle vorkommenden Textbausteine der Form
{fussballergebnisse yourWidgetID} aus den Beitragen (und aktivierten Modulen, siehe oben) herausfiltert und durch JavaScript-Aufrufe ersetzt.
Dieses Vorgehen ist notwendig, weil ausführbarer JQuery-Code automatisch aus Beiträgen, deren Inhalte sich in der Datenbank befinden, herausgefiltert wird. Durch das Einfügen des gewünschten Codes zur Ladezeit (bzw. kurz davor) lässt sich JQuery-Code dennoch in Artikel und Module einschleusen.
Anpassungen
Das obige Plugin wurde von mir innerhalb der Datei
Der div-Container, der den Plugin-Aufruf ersetzt, erhält einen eindeutigen Namen (z.B. widget1), wobei die Zahl hinter dem Namen für die Nummer des erkannten Pluginaufrufs im Artikel steht.
Da aufgrund des Designs von Joomla immer nur ein Artikel pro Seite möglich ist, funktioniert das für Beiträge blendend, nicht jedoch für Module.
Befinden sich nämlich mehrere Module auf einer Seite (was häufig der Fall ist), lautet der Identifier des div-Containers immer "widget1" - der erste div-Container auf der Seite wird mit dem Inhalt des letzten Containers überschrieben.
Um dem vorzubeugen, erhält jeder neue div-Container im php-Skript eine zufällige dreistellige Ganzzahl zwischen Name und Counter-Wert, z.B widget3761 (wobei 376 die Zufallszahl und 1 der Counterwert ist).
Hier steht die angepasste Datei fussballergebnisse.php zum Download bereit:
Updaten des Plugins:
- Datei herunterladen und umbenennen zu
fussballergebnisse.php - Sicherungskopie der Originaldatei erstellen
- Datei
\plugins\content\fussballergebnisse\fussballergebnisse.php
Im Rahmen der Funktion onContentPrepare ist es leider nicht möglich, beispielsweise die Joomla-interne Modul-ID statt einer Zufallszahl zu verwenden, weil dies der Funktion onContentBeforeDisplay vorbehalten ist. Mehr Informationen dazu bietet dieser Foreneintrag.
Resultat
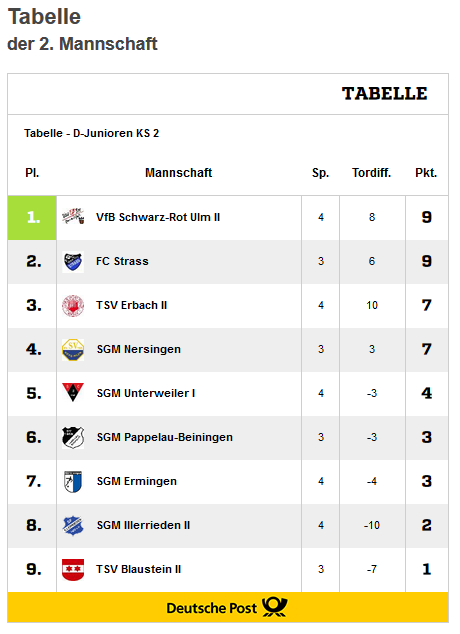
 Ein Modul, das ein Tabellen-Widget anzeigt.
Ein Modul, das ein Tabellen-Widget anzeigt.
Der einzige Inhalt des Joomla-Moduls lautet für das gezeigte Beispiel:
{fussballergebnisse 0435AI2AN0000000VS541L4GVSE8B1N3} (Hierbei ist der Website-Schlüssel zufällig gewählt).
Die container-ID lautet widget4661 und ist auf der aktuellen Seite eindeutig, auch wenn mehrere Widgets eingebunden sind.
Das demonstrierte Vorgehen zeigt, wie einfach sich JavaScript-Code in Joomla-Komponenten im Frontend integrieren lässt.